
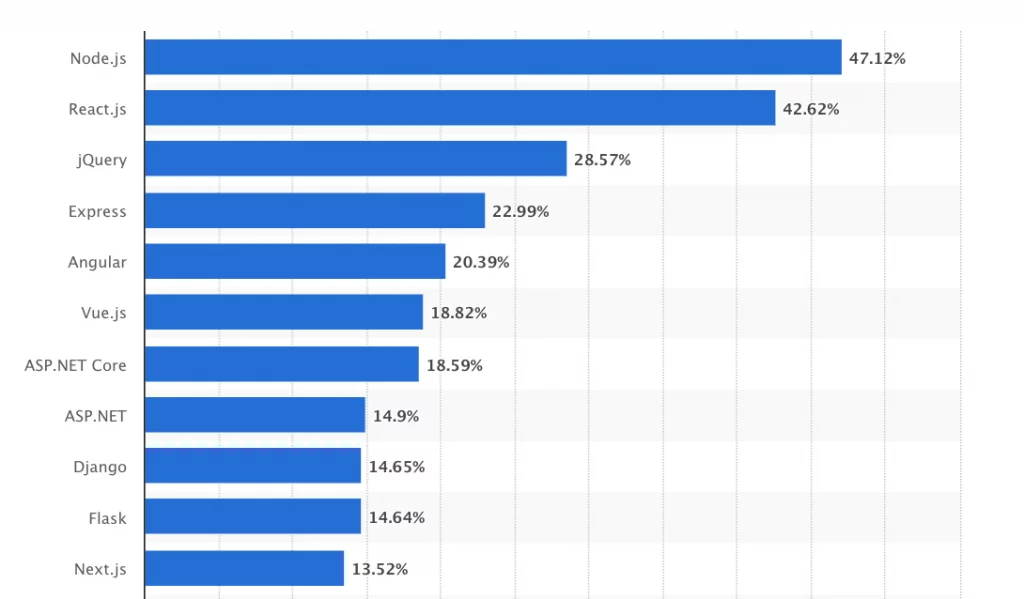
As you’re now halfway through this blog, you must have a basic idea of the best front-end framework to choose for your business-oriented website development. However, for better insights, let’s take a look at the effective front-end libraries and frameworks to use in 2023.
- React.js
React is an open-source javascript-based front-end library created by Facebook (also known as Meta) in 2013, which is now managed by meta and the community. Nowadays, whenever we think of creating a faster, single-page web application, React.js and Angular both come first in our minds, where React is getting its upper hand.
However, in the last couple of years, React.js has been gaining developers’ preferences due to its powerful features and user-friendliness. For developing small to large, static to dynamic websites with heavy traffic, robust performance, and effortless management, the React.js library comes out as the best front-end design support library.
When customization in development is the concern, react.js offers next-level flexibility for web front-end development. React uses virtual DOM to update data without tempering the old data by storing the data versions in the real virtual DOM. This boosts web app development.
Not just that, React.js also has a great reputation among SEO professionals for developing fast-loading single-page web applications with server-side rendering, resulting in Google SERP.
Want to make your React website SEO-friendly? Here are the best practices to make your React website SEO-friendly.
The comfort of using React tool suites (libraries, debugging tools, etc.), a wide community of open-source developers, and VSCode extensions for react.js, makes React.js web developers’ preference.
Therefore, in the popularity level, React.js is the top front-end web development javascript library used by 42.62% of developers globally. Also, around 7.4 million live websites across the world are developed in the React.js library.

Advantages of using React:
- Consistent performance
- Better reusability
- Easy collaborations
- Smooth learning curve
- Suite of advanced development tools
As react.js is limited only to front-end development, this point might draw its limitation. Also, it is evolving with new technology updates very frequently, so it is a plus point for businesses to avail more website benefits, whereas making the documentation work difficult, leading to difficulty for beginners to keep pace with it.
Web Frameworks React.js can pair up with:
- React.js + Next.js: React.js indeed boosts website development speed and performance after the implementation. However, to enable its server-side rendering, it needs the help of the Next.js framework.
- React.js + Node.js [React+Express(Node.js)]: Node.js is an open-source, cross-platform, backend JavaScript runtime environment and the most reliable platform for hosting websites and running a web server for react.js-based websites. It allows you to install packages with NPM CLI. Furthermore, Node.js uses webpack to make the React code compilable file. Using React+Express+Node.js together can help businesses develop powerful RESTful APIs.
- React.js + Ruby on Rails: In full-stack web development with the powerful backend of Ruby on Rails, web front-end development needs a compatible front-end in which the React.js library meets the requirement. This React + Ruby on the rails stack forms the most powerful integration, offering faster time-to-market and optimized full-stack software applications.
- React.js + Golang: Go is a static programming language widely used for programming scalable servers and extensive software solutions. And using it with ReactJS offers faster app bug finding and rapid development; in short, enables smarter web app development.
- React.js + Python (Django): Enable the feature-rich web app development, which is powerful with the power of Django backend libraries and simple to manage with SPA-specific reactJS front-end libraries.
- React.js + PHP (Laravel): Create a powerful permanent web application enabled with server-side rendering with the help of React.js and a sustainable backend with the PHP (Laravel) framework.
Apart from these integrations, you can integrate React.js libraries with ASP.NET, AWS, and Docker backend support to power up your mission-critical full-cycle website development.
- Angular
Nowadays, everyone knows about the Angular framework, an alternative to the React.js library, giving tough competition to React in many ways since 2016. The category includes single-page app development, rapid development, test suites, tools, supportability, usability, and so on.
With being a TypeScript-based front-end framework, Angular has countless impressive features, using which you can build superbly dynamic web apps that are immensely flexible and responsive.
Even after having access to countless front-end frameworks, Angular is still the prominent MVC and MVVM architecture-based framework for developing modern web apps.
Therefore, at the latest, there are around 4 million+ live websites, leveraging Angular and reaping out the most possible benefits from it.
Advantages of using Angular:
- Converts code updates in Model-to-View and View-to-Model
- Rapid light-weight app development with high quality (PWA-especially)
- Easily understandable and testable code
- Effective problem-solving patterns
- Powerful material design library
- Easy decoupling from external elements
- Can be paired up with Cordova, Ionic, or NativeScript for mobile app development
- Wide community support
With these advancements, Angular has two pitfalls: A rapidly evolving learning curve and the down-performance of dynamic web apps.
Web Frameworks Angular can pair up with:
Just like React.js pairing with other backend frameworks, Angular can also work in integration. However, for choosing the best front-end framework (Angular) and backend pairing, Angular + Express (Node.js) has proven to be a highly effective web development framework combination to develop effective RESTful APIs.
- Vue.js
Vue.js is an open-source, feature-rich MVVM JavaScript framework for developing amazing front-end (user interface) and single-page applications.
Due to its feature-rich environment, many web developers are using Vue.js to design granular but important or even entire SPA components. Also, Vue.js is very flexible to use with other javascript libraries and frameworks to create RESTful APIs.
Therefore, around 3.8 million websites on the internet are using Vue.js for their website front end. E.g. Netflix, Chess.com, GitLab, and Grammarly, like popular websites, are built with Vue.js in composition with other front-end libraries (like React) and back-end frameworks.
Advantages of Vue.js
- Effortless javascript front-end framework
- Has detailed documentation
- Offers support for TypeScript
However, with such benefits, Vue.js does have some limitations in developing highly stable web app components, installing external plugins, and getting effective community support.
Web Frameworks Vue.js can pair up with:
In the quest for developing an effective full-stack web application, Vue.js can be used with backend frameworks, like Express.js (Node.js), Laravel, Django, Ruby on Rails, and Serverless frameworks. From all these, the Vue.js + Laravel combination is considered the most effective web development stack.
- Ember.js
Ember.js is a modern, high-productive, extensively-tested JavaScript-based front-end framework that utilizes component-service patterns for building cutting-edge web apps. This dynamic front-end framework was initially launched in 2011; and received its latest stable version Ember 4.8.0, in October 2022. (Follows a 6-week release cycle to stick to the commitment to stability)
Ember.js uses MVVM structure to design scalable single-page web applications. The best thing about this framework is that it can be used to develop both modern-day web and mobile applications.
Because of this, top-rated digital platforms, like Microsoft, Netflix, LinkedIn, Apple Music, and many others, are developed in Ember.js.
Advantages of Ember.js:
- The well-organized and fastest-performing frontend framework
- Comes with a built-in development environment
- Built-in router for async data loading with dynamic URL segmentation
- Fully-featured data access library
- Effective app testing and validation
Because of a 6-week frequent release cycle, it has a steep learning curve – difficult for beginners to pace up with.
Luckily, at MindInventory, we have a dedicated team of full-stack developers with around a decade of experience in delivering cutting-edge full-stack web applications.
Web Frameworks Ember.js can pair up with:
Ember.js has its specific way of working with other frameworks. However, seeing the hype of knowing its compatibility with backend frameworks, the Ember.js+Node.js (with Denali.js) combination rocks the web app development with limited but evolving community support.
- Backbone.js
Backbone.js is a JavaScript-based front-end web app framework that uses MVC architecture to develop a RESTful JSON interface. Here, the Models contain essential binding and custom events, Views contain declarative event-handling mechanisms, and Collections contain function-rich APIs. Backbone.js also follows a router function to develop rich-client single-page applications.
Advantages of Backbone.js:
- Simple and well-organized code structure, yet a powerful one
- Detailed, clear documentation
- It could easily be integrated with backend frameworks
- A large community of developers
- Well-balanced logic space for business and user interface
On the downside, Backbone.js has many limitations, in which its equation with non-RESTful API backends is the most concerning one after the code redundancy for the DIVs.
- Bootstrap
Bootstrap is an open-source, powerful, extensible, and feature-rich front-end CSS, mobile-first web app development framework. It comes with HTML, CSS, and JavaScript-based code templates and plugins to develop different website front-end components.
Use Sass (Syntactically Awesome Style Sheets) to build and customize the design styles, make the most out of its pre-built grid system and components, and install powerful JavaScript plugins to develop cutting-edge web applications.
As per the BuiltWith survey, around 23 million+ live websites globally are developed using the BootstrapCDN [Bootstrap framework with CDN (Content Delivery Network)].
Advantages of Bootstrap
- Next-level app customization with Sass
- Scalable web designs with CSS (highly responsive web apps)
- Utility APIs for component customizations
- Powerful JavaScript plugins with an HTML-first code approach (without JQuery)
- Bootstrap icons for personalization
- A huge collection of bootstrap themes to select for your web app project.
However, websites built with bootstrap can offer a similar element experience.
On the downside, understanding the grid structure could ask for much effort and time investment. Moreover, elements built in Bootstrap can take more time to load and consume more battery; deleting such asks for manual processing.
Blog Source- https://www.mindinventory.com/blog/how-to-choose-the-right-front-end-framework-for-your-next-web-development-project/

