The mobile app industry has become a platform of scintillating trends in the last few years. Experts have landed in many such debates where different opinions are presented to offer a decent user experience. With that said, here we were thinking of chatting about exploring this new trend that has taken over the heat in the last couple of years: Progressive web apps.
It’s debatable whether PWAs (progressive web apps) are better than mobile applications, as many of them out there support mobile apps and many are influenced by mobile web experience.
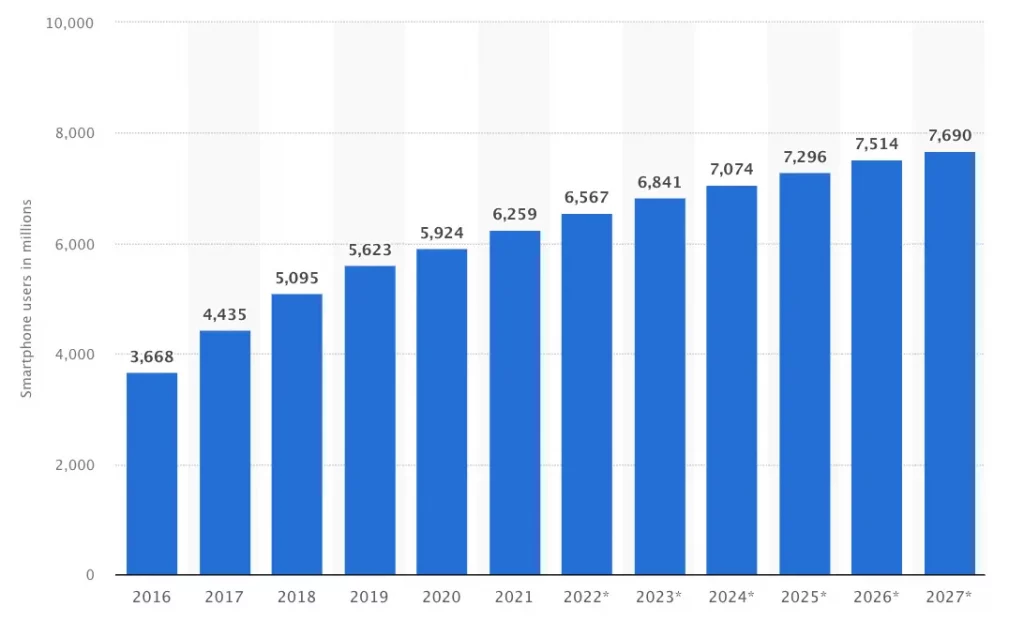
The worldwide users of smartphones are 6.5 billion; today everything from grocery shopping to medicine, flight tickets to movie tickets, these apps are all that manage our schedules. So we must know about their every facet. What progressive web apps have got for us is something we are going to learn about.

Well, PWAs have got the key to a smooth user experience to offer you. As the technology has just stepped into the mobile industry, it’s a prerequisite for the users to dig into the roots of PWA and gain an in-depth understanding of this concept. Let’s begin:
What are Progressive Web Apps?
Progressive web apps are all about offering features similar to those of typical native applications on a browser. It’s an application that works on the web browser.
If we take a look from a technical perspective, PWAs grant access to open web technologies in order to render cross-platform interoperability. PWAs provide the audience with an app-like functionality and experience that’s customized for their devices.
The idea behind the concept of progressive web applications is to provide users with access, be it any device (as they are using it on a browser).
Moving on to learn more surprising facts about PWA in the upcoming segments.
Popular Companies that are Using Progressive Web Apps

What Transformation Have PWAs Brought After Their Evolution?
The worldwide progressive web application market size was USD 1.13 billion in 2019 and it is expected to reach USD 10.44 billion by 2027, at a CAGR of 31.9% during the forecast period. So, it’s clearly indicative that the use of progressive web applications is on the surge.
The outcomes businesses noticed adopting PWA
- In addition to a 150% increase in user engagement, Trivago reported a 97% increase in clicks to the hotel offers with its PWA.
- Hulu replaced the platform-specific desktop experience with PWA. They have witnessed more than a 27% rise in their return visitors.
- BookMyShow’s progressive web application is 54x smaller in size than their Android app & 180x more lightweight than their iOS app.
Users’ engagement overview
- Ola says that their PWA in Tier 3 cities has a 30% greater conversion rate than native.
- Pages per session increased by 65% and the bounce rate dropped by 20% on Twitter Lite.
- Zee5, a streaming network, introduced a PWA to increase its audience. The PWA reduces buffering time by 50% and is three times quicker.
Conversion rate and revenue
- The PWA for BookMyShow loads in less than 3 seconds and has over 80% higher conversion rates.
- After the implementation of PWA, Flipkart witnessed a 70% rise in conversions.
With the rise of user engagement and conversion rates, PWAs are helpful in SEO as well. We must discuss this aspect in detail! Well, these are stats that present you with an overview of progressive web applications and how they are performing for these popular labels, along with many other ventures in the count. Let’s head further:
How Progressive Web Apps are Different from Native Applications?
Native applications are self-contained programs that stick with smartphones only. Progressive web applications are websites with the look and feel of an app to offer a bespoke experience to the users.
When we think of a native application; for instance, consider thinking about a Microsoft application. When you think of PWA, consider thinking about Google Docs. It’s pretty simple!
Now that we have talked about some of the interesting facts, it’s also vital to understand what makes PWA a PWA; how are these very web applications different from the mainstream native applications:
- Responsiveness
Progressive web applications run on the browser, and the browser can be accessed from every device, be it a smartphone, desktop, tablet, iPad, and all others.
So, when the progressive web app is developed, the matter of responsiveness is taken on a prior note so that when the user is trying to access your PWA from any device, he is having a smooth experience.
Well, the development team ensures that there is no back and forth in the UI of the application; the app’s design fits perfectly according to the device.
- Flexibility
What is the point of having a progressive web application that is lacking nothing but flexibility? The most important factor of progressive web apps is that their margin is not up to smartphones, they are accessible on every platform.
That is the reason progressive web applications are a secret sauce for increased user engagement as they have a forte to be able to function on all types of browsers or operating systems.
Keeping the flexibility and progressive factors at the core is what has to be taken care of, the development team needs to make sure that the web app is able to run on every browser that users opt for.
- The factor of connectivity
When it comes to the website, it’s pretty obvious that you cannot explore the website when the internet connection is down. But some native applications allow users to use them regardless of low connectivity at times.
But progressive web applications, despite running on the internet browser, allow users to explore the same with the app independent of the connection.
This is possible by caching the app data ahead of time. This process is implemented with service workers. The service worker offers a programmatic way to cache resources (we will be learning more about the same further.)
So, while developing a PWA, the factor of internet connectivity has to be kept in mind; not every user will have the facility of a robust internet connection. Thus, progressive web apps should be accessible with low connectivity, too.
Moreover, your progressive web application should be able to function offline, that way you are leaving no reason for your users to switch to something else.
- Keep the application feel intact
Remember the core idea behind the implementation of progressive web applications? These days, PWA is going far beyond the mainstream native applications. But that does not mean they are similar to the websites.
Well, progressive apps are all about offering an app-like experience on the web. So, it’s pretty imperative for you to not let it lose the app-like feel when you’re in the process of developing a PWA.
It’s like a website is supposed to include interactive features that drive users to interact with the same. This very page can then be added to the home screen of a device, and users can use this page as though it were a native app.
How do PWAs Work? The Technical Perspective
The process behind progressive web apps operating differently from native applications and websites is pretty interesting. Let’s learn about the same:
- Single-page website
A single-page application interacts with the user by dynamically executing a new page instead of loading a different page from the server when requested.
To put it simply, the browser does not send a request to load the entire new page when the user requests for the same. In a single-page application, JavaScript replaces the new page with the previous one, it’s like a user has switched to a different page after clicking the link.
This function is a must in progressive web apps, just like single-page applications, this feature takes care of content by making it load instantly which is quite necessary to bring in an app-like feeling.
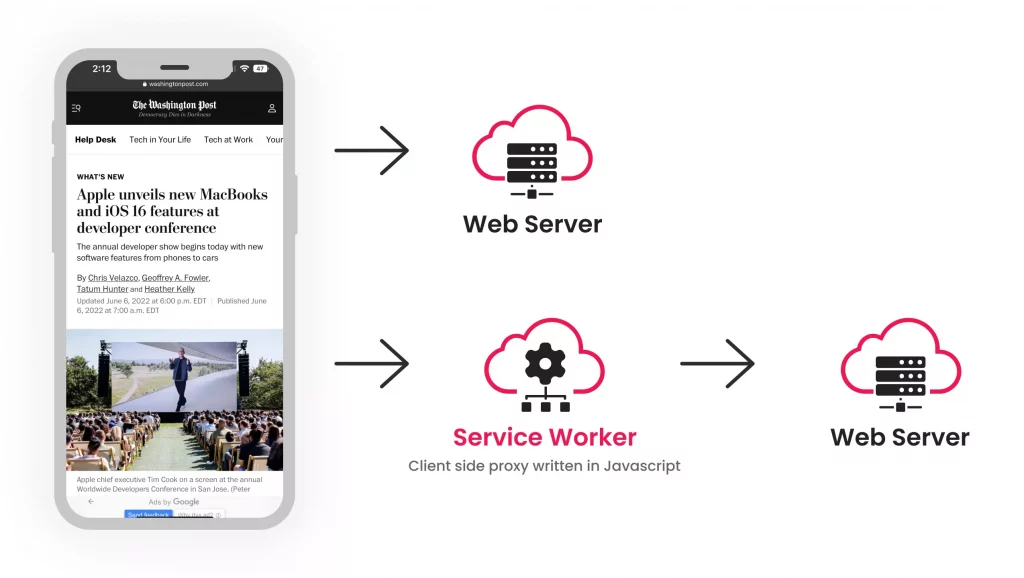
- Service workers
When we are talking about progressive web applications, we are talking about quicker page loading, application experience, augmented mobile conversion, offline browsing, push notifications, and a lot more!
But have you ever cared to think about what makes PWA a PWA? Which technical aspects have made this majestic experience possible? Well, here comes service workers into the play that have majorly contributed to creating a mobile app industry transformer: PWA.
Service workers are an integral part of progressive web application development, let’s learn how it works with PWA.

If a user is looking for a website, he/she can get access to the same by typing the domain name or direct IP address. When it comes to PWA, the accessibility is linked to service workers.
A service worker is a client-side JavaScript file that is added to your codebase. It’s found between the server and browser that creates background functionality to simulate the app’s features to create the look and feel of an original native application.
- Web application manifest
A web app manifest is a JSON file that makes the browser aware of how the app should perform and conduct itself when the user install it on a mobile device.
Even though this file contains the basic information regarding your application, it still plays an imperative role to make the PWA look no less than the mainstream native application.
The basic information that the web app manifest contains:
- The name of the application
- Information about the icon
- Information about start_URL
Once the criteria have been met, the browsers subsequently suggest the users to install the progressive web application.
- The process of PWA being compatible with the browsers
Almost all the latest browsers support the features of progressive web apps like push notifications. But it is necessary for the browsers to support service workers, most of all the browsers do the same.
However, the good part is that progressive web application is still accessible to the users without certain features at times as it’s a web application.
But when it comes to the Google Chrome browser, it’s quite compatible with progressive web applications. If the website matches up with progressive web app installability criteria, then Chrome will automatically enable users to install the same on their home screen.
How do PWAs Work? The SEO Perspective
Talking about progressive web applications being compatible with SEO; there are certain misconceptions that need to be clarified.
The catch is making PWA compatible with SEO! Well, the point is to make progressive web applications compatible with SEO, which is not possible just by creating the same, you will have to exhibit the same in an apt way.
Progressive web apps can be indexed like the way other pages are being crawled and indexed. Although the methods and strategies to make PWAs crawlable and indexed are different. Let’s refer to the best method of all time:
Prioritize your content and combine it with server-side rendering
The succinct and neat way to overcome the challenge of making PWA SEO-friendly is to prioritize content by recognizing the most significant elements of your web app that you want to pass to search engines for sure on a prior note and serve this content using server-side rendering.
With this practice, you will be assured that search engines will consider all the crucial data immediately after discovering your page. Here’s the detailed guide to making your ReactJS website SEO friendly, learn in detail about the SEO best practices for these JavaScript-based websites.
When Should you be Using PWA?
Brands frequently create mainstream native applications for users to make their journey of exploring the business niche easier and more fun. Users generally return to the website and perform frequent actions; an app can make their task easier so that they do not have to access the website every time they want to explore the brand.
You can develop progressive web apps in the same situations where native apps are used, for your visitors to visit the same. But before implementing the process of PWA, here are certain questions you need to ask yourself:
1. Do you have any ready-made developments?
Reason:
Turning a ready-made mobile app into a progressive web app is not done with a few mere clicks. The development of PWA has to be done from scratch. You are already aware of the extensive and complex process of app development; developing PWA from scratch just consolidates your toil.
Although your app is outdated that’s why you’re planning for PWA, the option of reviving that very app can also be done. Think about it!
2. Do you plan to focus on mobile devices only?
Reason:
Before PWA, businesses were willing to target both websites and applications for user engagement and to increase conversion rates. The purpose of PWA is to offer convenience for the user and efficiency for the business.
By developing progressive web apps, you definitely have a win-win situation because you’re developing one application for both Android and iOS which is accessible on all browsers and devices. However, this is exactly what you can achieve with cross-platform development.
3. Are you unwilling to let your users access the app via a web browser?
Reason:
The key difference between mobile apps and progressive web apps lies in the fact that the former are downloaded from the store, whereas the latter can be accessed through a shared link or directly from a website.
Managing app stores is not a matter of a cakewalk. If you think that featuring in top search results is difficult, then PWA is for you. If your website already has a satisfying number of the target audience or devoted users, progressive web apps would work best for you.
4. Do you need advanced mobile device features?
Reason:
There are many advanced mobile device features that are far beyond the reach of PWA. Progressive web apps cannot work with proximity sensors, advanced camera controls, audio or video recording, fingerprint scanning, NFC, or even Bluetooth. You need to have a discussion with your development team about what can be done to fix this.
Here are certain reasons that will make you question whether you need PWA or not:
- When you don’t have the budget for a full-fledged app.
- You need to get to market fast.
- When apt indexing on search engines is important.
- Cross-platform compatibility is necessary for your business.
- You need to reach a wider audience.
Every coin has two sides, this statement goes well right here! It’s not like we are picking holes in the concept of PWA. We just want you to be aware of every facet of this concept so you can be absolutely assured right before you decide.
Now that you are aware of everything about PWA except for the best practices to do the same, let’s get on to it:
Best Practices to Follow to Develop PWA
Apart from choosing the best framework for progressive web apps development, there are some other points to keep in mind. Refer to these top 4 practices that will make your journey of creating PWAs a fantastic, interesting, and easier one:
- The “less is more” rule
Progressive web apps are developed to let users explore and use them smoothly and easily. You need to take care of the less is more rule here as you will be prioritizing things accordingly.
You got to make sure that you have clearly stated and placed the elements in your application that drive users to take a desirable action with the help of your call to action (CTA).
All the unnecessary information should not be there to distract a user from his/her path.
- Throw the fiction off your PWA
PWA is mainly known for its increased loading speed. But there is no meaning of its efficiency if your target audience is not able to perform the crucial actions, e.g. completing the checkout process.
Actions, like filling out forms and finalizing the checkout process, are the core reason for the higher bounce rate in PWAs.
Try to fix these tedious problems with solutions like autofill, integrated web payments, one-tap sign-up, and automatic sign-in to cut down the friction and offer all that stuff a user requires at checkout while keeping the process secured.
- Implement the feature “OFFLINE”
Progressive web applications are the ultimate strategy to generate user engagement and conversion rates, make sure you are making the best use of the same.
Implementing the feature offline can help you achieve your goals dramatically. All users need is ease! Sometimes, when they are interacting with your PWA, there might be some network issue that causes distraction. In such situations, the facilitation of offline features acts as a savior for you!
- Lighthouse is your best friend
Google has launched an open-source performance management tool called Lighthouse that can work as a Chrome extension or as a Node module. You are able to audit your web app or any web page with Lighthouse and have an extended report of the page. Also, you can get a reference doc for each and every audit item that gives you the details of why the audit is important and how to fix the failing audits.
Wrapping words
PWA is a pretty debatable concept, but having every piece of information right in front of your eyes makes things clearer and easy to understand for you. Here we have talked about every single thing that will compel you to think about whether to develop PWA or not! Also, we have helped you with many interesting facts and practices that make the process of developing PWA easier.
Blog Source- https://www.mindinventory.com/blog/progressive-web-apps-detail-guide/

