Have you ever wondered why Amazon, Netflix, LinkedIn, etc., like top-notch online service providers, are so famous? Of course, because of their unique web services and approach! But think!🤔 without a user interface and user experience, would they be able to span such a long journey?
The answer is NO!
In this world of effective digital presence, the website is the first thing your target customers would search for when they hear about your business.
Let’s understand why:
You search for the keyword “Buy Women’s Clothing Online.” You will see countless brand websites offering such products, from which you pick one. But that’s taking too long to load – around 10 seconds. You still wait for it to explore the clothing range, but eventually, you find too many broken links, unresponsive pages, and so on.
In short, that was an unappealing eCommerce website user experience, which made you leave the website.
Technically, that part of the website is known as the website front-end (user interface), playing a major role in lifting up and down the website user experience.
Of course, you do want to create a trendy but tidy, easy-to-navigate UI, providing a modern user experience, and want to stay competitive in the market with cutting-edge backend support.
Starting a new website development project might excite many businesses, but choosing the right front-end framework for website development is a path full of hurdles.
Therefore, it becomes critical to choose the best front-end framework for your website to avoid further hurdles.
What Is A Web Development Framework?
A web development framework provides a foundation for website development. It is more like a template of a basic code body, which can be modified as required for developing and managing web applications, APIs, web resources, and web services.
In short, the web development framework standardizes the web app development and deployment processes on the internet. Website framework consists of a suite of numerous tools and resources (predefined libraries and functions) that support and boost the web development processes.
You will find numerous web development frameworks with unique functionalities, capabilities, and providing advantages. However, different frameworks with different qualities ease web developers’ efforts in creating web design.
Here, the different types of web development frameworks are mainly divided into two categories:
- Front-end web development frameworks
- Back-end web development frameworks
So, “how do you define front-end and back-end web development frameworks?”
The front-end framework ensures effective website UI UX design response and experience from the client side. The back-end framework focuses on computation, query fetching, processes, etc., but from the server side, managing the static/dynamic nature of the website.
Both of these types of frameworks together help developers to:
- Simplify the full-cycle web development
- Generate HTTP requests and responses
- Manage the HTTP request allocation
- Improve the website loading speed
- Ensure quicker, smoother website processes
Simply put, front-end frameworks are the tools helping to represent important data (which we call content) using HTML, CSS, and JavaScript. The output of the content representation enables users to access and interact with the website data elements.
Why Is It Important to Choose The Right Front-End Web Development Framework?
With the introduction to the front-end framework, the industry has witnessed many shifts in web development approaches. And to make your web development project a success, a careful selection of the web front-end development framework is highly recommended.
Businesses find numerous reasons to choose one technology over another, such as vertical stability, priority business tech team competencies, etc.
Here are the hand-picked reasons to know the importance of choosing the efficient front-end framework for your web development project:
- Accelerates Website Development
Every business wants to receive the web solution as soon as possible, and developers want to develop and deliver it as quickly as possible with effectiveness. And to meet that mutual time-saving expectation for the deliverables, technology plays an important role. Here, that technology is a front-end web development framework.
As web development comes with many pre-bundled libraries and functions, it reduces web developers’ efforts in writing an extensive line of code. By importing the framework’s predefined website code template, developers can save ample time in creating default code bodies and focus more on code logic efficiency.
All of these enablements result in quick prototyping, faster code refactoring, and the convenience of implementing custom functionalities.
- Improved Code Efficiency with Reusability
Web frameworks usually target to improve code readability and reusability. Hence, frameworks are the best technology hand, offering an intelligent way to develop competent web solutions.
Above that, the best frontend frameworks provide developers with a responsive coding environment and top features, including Hot and Live Reload, leading to rapid web app development.
- Organized Code Maintenance
The technology selection by considering the code maintenance perspective is really important as it impacts the code reusability and; thus, life span. Here, code maintenance could be done by reordering/rearranging the code, organizing files, expanding, and making other amendments.
The right web front-end framework, supporting future support accessibility and getting frequent updates, can help you avail this better code maintenance, enabling code longevity.
- Community Support
In this internet age, every software development framework has its dedicated tech community to which developers seeking help can post about their queries, respond to others’ queries, and expand their network. The popular developers’ communities are StackOverflow, GitHub, etc.
Not just that, developers with particular framework expertise can also share their latest research and discover tips with this community. With framework-oriented developers having such a huge community, they can use and modify many code resources for their web development project and deliver the solution faster than finding all solutions by doing extensive brainstorming work.
- Improved Website Responses and User Engagement
When you visit any website, what you want from it is to provide faster results on every single click with impactful transitions and effects. Along with all these, website visitors also want to please their eyes with soothing, eye-catchy visuals.
A right front-end web development framework can avail all these website user conveniences, and that too by investing minimal efforts.
- Takes Care of Business Impression
In these days of online shopping and Googling everything, taking care of your business’s online presence is important. Speaking of which, your business website’s effective front-end development is key to keeping users engaged with business offerings with attractive visuals and effects.
The degree of website user experience decides the impression of your business. Your website’s front end is responsible for effectively showcasing your business pride and expertise. And this further makes customers show their trust and confidence in your business services.
The faster the website response is, the better impression a business creates on its potential online customers; thus, achieving the top website position on the Google Search Result Pages. In short, the more effective your website front-end development is, the better potential it has to make your business shine in your target market🌟.
Top Factors To Consider While Choosing the Front-End Framework
Okay! So, now you know about the major role your web frontend framework plays in website development. Additionally, you also want to know factors to ease your web front-end development process.
- Popularity
When choosing the best front-end framework for your next web development project, you’ll definitely first check for the popular front-end framework. And it is crucial, especially when the project is a long-term one.
Also, the more popular the framework, the better, huge community it has, offering extensive support for the development. Additionally, it would help you hire the best developers with expertise under a competitive budget.
In short, choosing the popular framework would make your website development competitive with better future support, resulting in cutting-edge stability.
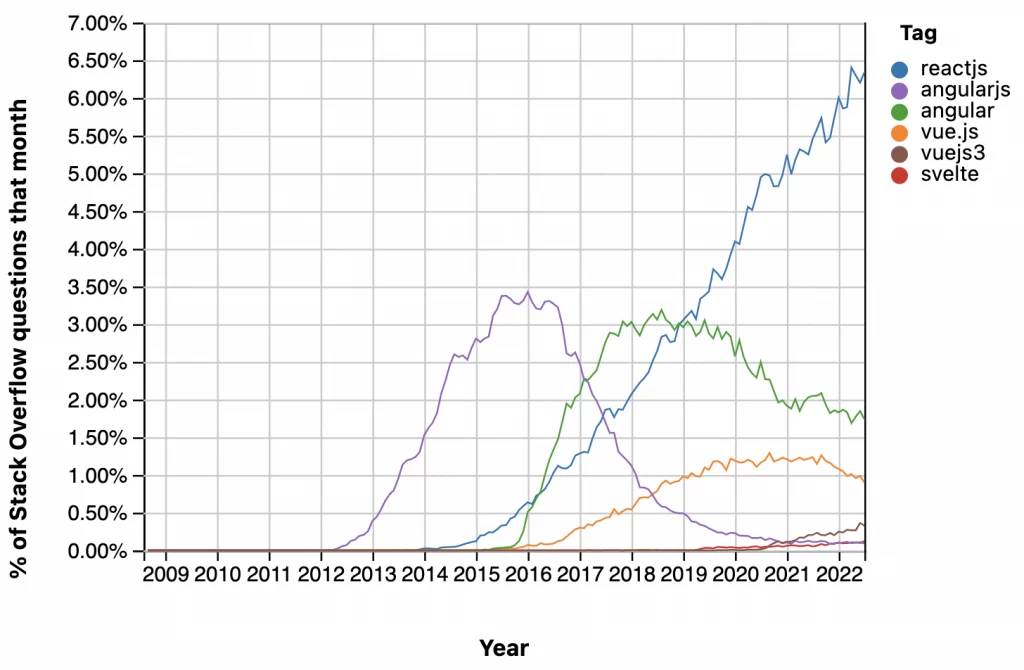
See the state mentioned below, circulated by StackOverflow, offering better insights on the popular front-end frameworks.

Yet, so far from its inception, React.js – an open-source front-end JavaScript library has maintained its defendant champion position on the web front-end framework list.
- Performance Level
When planning for building a mission-critical website, setting up the development plan with a timeline is critical. Hence, it becomes essential to select the web development framework, and its specifications will help you plan the timeline.
So, when choosing a front-end framework for the website, it’s important to know its set of code libraries, enabling faster development. The effective code libraries define the framework’s performance level. While some frontend frameworks enable quick development, the other ones might have steep learning curves with excellent support.
The right selection essentially falls into the team’s competencies and project timeline.
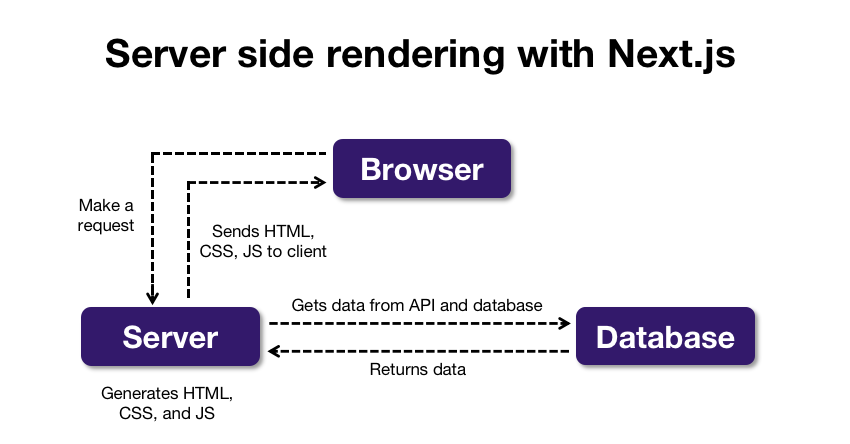
- Server-Side Rendering (SSR)
Server-Side Rendering is a process of converting web framework code into simple HTML code that Google bots understand and render for web presence. It affects the website loading speed and crawling of the website across the internet, resulting in Google SERP ranks.
Making an effective decision while choosing the best front-end framework for the content-driving website is critical. The popular front-end JavaScript library that offers it is React.js with the help of Next.js.

Before, Angular wasn’t providing Server-Side Rendering for the website code. However, with the support of the latest Angular Universal tool, Angular can now optimize the code and provide support for the SSR.
- Support for Responsiveness
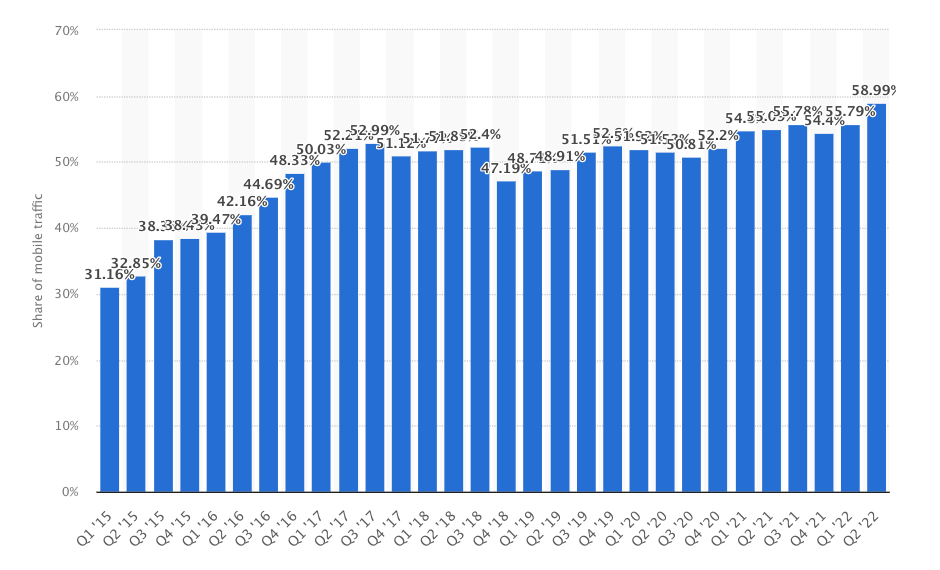
As a range of digital computing devices are available in today’s market, and users highly rely on mobile devices with different screen sizes, it is essential to keep the web front-end development responsive to all.
According to Statista’s latest survey of website traffic, in the second quarter of 2022, mobile devices generated around 58.99% of global website traffic.

Considering that, many online businesses are also creating Progressive Web Applications giving rich, native mobile app-like experience in the browser.
- Feature-Rich
This is the core stage in choosing the right front-end framework for your web development.
Also, it is critical that the framework supports custom templates, state management, forms processing, HTTP connectivity, and request validation.
These are the necessary features and components your web framework should have to offer to your project and make it resource-rich.
To get a clear glance at the framework selection, create a comparison between your choice of front-end frameworks. Analyze the framework difference clearly and then select the appropriate one that fits the best for your project type.
- Usability
Undoubtedly, all frameworks are the best ones and highly usable for their project of competencies, but it’s not true for all kinds of development needs. No matter how effective the framework is, as per other fellas’ sayings, you’ll always have that insecurity about its usability until you practice it in a real project.
So, for better clarity, it’s always recommended to test it for a small project to experiment with its all features, functionalities, CLIs, supports, and capabilities. This experimentation will make you familiar with the whole IDE and typescript.
In short, the more you experiment, the more you get familiar with it, and the more confidence you’ll have for that web development framework.
However, while working on any development project with a particular framework, it is also necessary to measure the ease of achieving planned milestones. Also, you do need to find some external libraries. And for better guidance, you can use the CLI, which further helps you speed up the development.
In search of such front-end frameworks, Ember.js is popular amongst developers as a top-most productive framework with CLI. With it, you can create components, routes, controllers, and models with dedicated test suites with manual processing. Though with providing access to create a custom folder structure, install necessary packages, test ecosystem, etc., it is opinion-oriented and its some limitations might become frustrating at some point.
Angular – comes with a very much like CLI as Ember, which enables you to generate components, services, etc. It does create an initial code structure for the application, which makes the further development process smooth. Like Ember, in Angular as well, the test suite lives beside it, offering an effective testing ecosystem. And TypeScript adds another essence for the productivity booster.
Furthermore, React & Vue also has their dedicated CLIs: create-react-app and vue-cli. Alongside offering certain options for the initial app project development, Angular and Ember frameworks are still ruling the land of usability.
On the positive side, React and Vue provide the next-level customization of workflows and different structures for different projects and enable developers to experiment with web programming.
- Integration and Customization Flexibilities
Today, every business wants to have its own customized web app to make it more business-focused. And when there’s a need for customization, frameworks always come in handy with their wide-scale libraries and wide community support.
It becomes even more important when you want to enable your web front-end development with DOM manipulation, time formatting, and data processing. It also makes code testing easy.
But do all frameworks offers the same independence for experimentation? Well, definitely not!
Hence, it is a prerequisite that you choose the framework that offers extensive configuration options and simple modifications to achieve the requirements.
When it comes to developing highly responsive customized web applications, React and Angular come out as prominent nominees.
- Post-Development Support
Using technology for your mission-critical app development with doubtful future stability puts your mind in a doubtful state. And while analyzing the front-end frameworks, checking out the popularity and reason behind them is mandatory to know.
Here, for this stage, consider the following factors for better analysis and confidence in every manner: stability, support, maintenance, community, frequency of getting new upgrades, etc.
Speaking of which, in the next section, we are going to discuss the popular front-end framework with bright future stability and supportability.
Blog Source- https://www.mindinventory.com/blog/how-to-choose-the-right-front-end-framework-for-your-next-web-development-project/

